
With the Multi-Product Home page, you can edit the header to include an image, titles and text of your choice. You also add content by creating Cards, which link to Content Pages. When an App is active, a card also displays for the App. Finally, when available, the Discounts & Rewards card, links you to BenefitHub discount and reward offers.
When customizing or adding content to your site, you do so by clicking the Edit button and the site goes into edit mode.
When in edit mode with changes, the Preview | Save | Cancel buttons display.
Preview – allows you to view the page as it displays to the user when active.
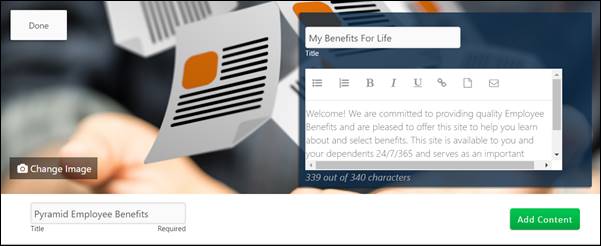
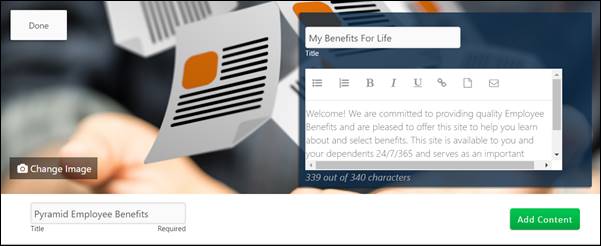
Save – saves all changes made to the page. When you click Save, the page remains in edit mode and Done displays. Click Done to exit edit mode.
Cancel – closes edit mode without saving changes.

Edit the page title (displayed below the image). This field is required. Edit the title and text of the message box. The text is limited to 340 characters. You can format the message text using the following style options:
|
Bulleted list |
|
Numbered list |
|
Make text bold, italics or underline |
|
Link to an external site |
|
Link to content in the library |
|
Create an email address link. |

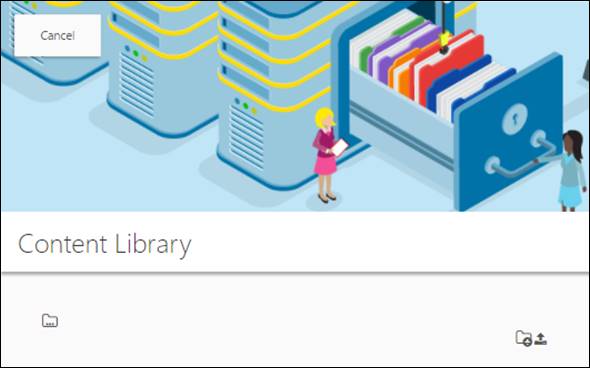
The Content Library is where content for your site is stored. You also can access stock content made available by BenefitHub or by your parent organization. Since we are just getting started, let’s assume the image you require is not in the library and needs to be uploaded.
Click  . The Upload to
Content Library screen displays.
. The Upload to
Content Library screen displays.

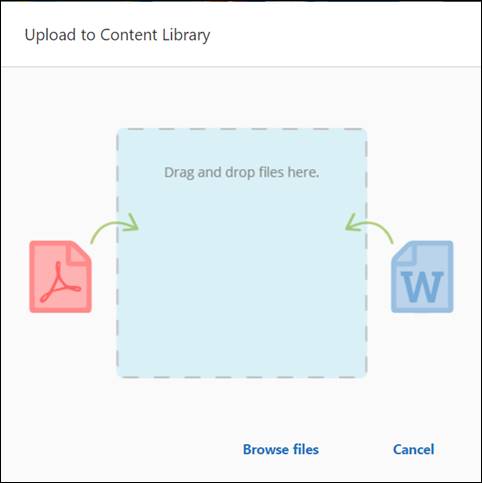
Drag and drop the file into the blue section or click Browse files to locate and select the image.
Click Open. The image is uploaded into the content library and displays in the list.
Check the box to select the image. The image previews to the
right of the list.

Click Add Selected File (located above the preview image). The image displays in the header.
Click Save to save your header changes. Once you have edited the header, you are ready to add cards and content pages.
The Home page and card header images measure 1020 pixels wide and 325 pixels high. The image on Content Pages is 160 pixels wide and 160 pixels high. BenefitHub recommends selecting images as close to the stated dimensions as possible to reduce the loss of image resolution and ensure all of the image displays.
When in edit mode, the Add Content button displays. From here you can add an existing card from the content library, add a new custom card, or add a Newsfeed card. You also have the ability to copy a card in the content library, link to the Calculators and, finally, add a Benefit Plan Card.
Once you add a card, you can add an existing content page from the content library, add a new content page, add a link to calculators page.